Bibliografia: Imagem
Número total de visualizações de páginas
terça-feira, 17 de dezembro de 2013
Balanço de final de periodo
Depois de três meses a trabalhar no duro, damos por concluído o 1º período. Foi tão produtivo e interessante que até dava vontade de vir as aulas! Despedimo-nos com um abraço e um desejo de boas festas para todos os bloggers e familiares!

Bibliografia: Imagem
Bibliografia: Imagem
sexta-feira, 13 de dezembro de 2013
terça-feira, 10 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
terça-feira, 3 de dezembro de 2013
Resultados da ficha nº3
Nesta ficha experimentamos mais algumas ferramentas e opções do CorelDraw:
Transparência
Sombreamento
Conta-gotas
Extrusão
Mistura e Contornos
Envelope
sexta-feira, 29 de novembro de 2013
terça-feira, 26 de novembro de 2013
sexta-feira, 15 de novembro de 2013
Conclusão da parte teórica
Bibliografia: Imagem
terça-feira, 12 de novembro de 2013
Modelo de cor
Modelo RGB
RGB é a abreviatura de red, green , blue. As três cores que formam o sistema RGB são chamadas de cores primárias, que quando juntas em diversas proporções possibilitam a criação de todas as outras cores.Cada cor é uma diferente combinação das três cores primárias, que são caracterizadas de forma diferente dependendo da escala a utilizar.
Este sistema é utilizado em monitores, câmaras digitais e scanners.

Modelo CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta . O modelo CMY é um modelo subtractivo, constituido pelas core ciano, magenta e amarelo. O preto facilita a impressão. Este modelo é utilizado na impressão.
Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Por outras palavras, esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.O modelo HSV é utilizado na mistura de cores do ponto de vista artístico, pois para os artistas plásticos este modelo é mais intuitivo de utilizar que o modelo RGB. 
Modelo YUV
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra.O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adequado para sinais de vídeo.
introdução aos modelos de cor
Modelos de cor, refere-se ao padrão de representação e estudo das cores e as suas combinações.
Estes modelos servem para estudar o comportamento da cor em diversos âmbitos. Alguns dos modelos de cor mais conhecidos, englobam-se em dois grandes grupos, Modelos de cores aditivas e Modelos de cor subtrativa.

Modelo aditivo
Num modelo aditivo a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha, verde e azul indicam a presença da luz ou a cor branca
Estes modelos servem para estudar o comportamento da cor em diversos âmbitos. Alguns dos modelos de cor mais conhecidos, englobam-se em dois grandes grupos, Modelos de cores aditivas e Modelos de cor subtrativa.
Modelo aditivo
Num modelo aditivo a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores vermelha, verde e azul indicam a presença da luz ou a cor branca
Modelo subtrativo
Num modelo subtractivo a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos reflectidos.
Bibliografia: Imagem
sexta-feira, 8 de novembro de 2013
Imagens e a cor
Uma imagem é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
Uma imagem óptica é uma figura formada pelo conjunto dos pontos onde convergem os raios que provêm de determinadas fontes graças à sua interacção com o sistema óptico. Pode-se falar de imagem real (formada no caso de os raios de luz serem convergentes) ou de imagem virtual (que se forma no caso de os raios divergirem depois de passar pelo sistema óptico).
Por fim, conhece-se por imagem corporativa o conjunto de qualidades que os consumidores atribuem a uma empresa. Por outras palavras, é aquilo que a empresa significa/representa para a sociedade.

"Uma imagem vale mais que 1000 palavras"
As imagens são mais expressivas porque mexem com os sentimentos de quem vê. Já as palavras não são completas porque podemos fingir o verdadeiro sentimento, usar da ironia. Porém as imagens também podem enganar , já dizia o ditado " as aparências iludem".
As imagens são mais expressivas porque mexem com os sentimentos de quem vê. Já as palavras não são completas porque podemos fingir o verdadeiro sentimento, usar da ironia. Porém as imagens também podem enganar , já dizia o ditado " as aparências iludem".
Cor
A cor é uma sensação produzida pelos raios luminosos nos órgãos visuais e que é interpretada no cérebro. Trata-se de um fenómeno físico-químico em que cada cor depende do comprimento de onda.Os corpos iluminados absorvem parte das ondas electromagnéticas e reflectem as restantes. Essas ondas reflectidas são captadas pelo olho e, dependendo do comprimento de onda, são interpretadas pelo cérebro. Em condições de pouca luz, o ser humano apenas consegue ver a preto e branco. A cor branca, neste sentido, é o resultado da sobreposição de todos as cores. A cor preta, em contrapartida, é o contrário e define-se como sendo a ausência de cor. Convém destacar que se conhece como cores primárias aquelas que não se conseguem obter a partir da mistura de outras cores.terça-feira, 5 de novembro de 2013
Nuvem de palavras
Tal como nós criamos esta imagem também vocês podem criar, basta ir a uma destas páginas:
Exemplos de fontes
Times New Roman
A Times New Roman é uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London.
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal The Times. A fonte então passou por umperíodo de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
Times New Roman tornou-se a fonte mais lida de todos os tempos.

Garamond
Garamond é uma família de fontes criado por Claude Garamond para sua tipografia em, aproximadamente, 1530. Esta fonte pertence ao grupo das serifadas e provoca uma sensação de fluidez transmitida durante a leitura.
Old english text
A old english text é uma fonte inspirada nas letras das escrituras da idade medieval.
A "New York Times" um dos jornais mais famosos do mundo utiliza este tipo de letra.

Fontes tipográficas
Fontes com serifa
Tipicamente, os textos serifados são usados em blocos de texto (como em um romance), pois as serifas tendem a guiar o olhar através do texto: o ser humano lê palavras ao invés de letras individuais, assim as letras serifadas parecem juntar-se devido aos seus prolongamentos, unindo as palavras.Por outro lado, as fontes sem serifa costumam ser usadas em títulos e chamadas, pois valorizam cada palavra individualmente e tendem a ter maior peso e presença para os olhos (“chamando a atenção”), já que parecem mais limpas.
Fontes sem serifa
As famílias tipográficas sem serifas são conhecidas como sans-serif (do francês “sem serifa”). O primeiro tipo sem serifa apareceu em 1816, pela casa fundidora Caslon e foi considerado bem avançado para a época, que era dominada pelos tipos de serifa quadrada. Foi um fracasso comercial. Pouco tempo depois, Willian Thorowgood produziu o primeiro alfabeto sem serifa com minúsculas, que ficou conhecido como Grotesque, base dos alfabetos sem serifa mais conhecidos.
Fontes Bittmap
As fontes bitmap são tipos de um determinado tamanho e com certos atributos ou características, como negrito ou itálico.O bitmap é um registo de um modelo de pontos necessário para criar um certo caractere de um determinado tamanho, com determinado atributo.
As cinco fontes bitmapped são courier, MS Sans Serif, Small e Symbol.
Fontes escaladas
As fontes escaladas são definidas matematicamente e podendo ser lidas através de rendering para qualquer tamanho que forem requisitadas.
Contém informação para contornos em linhas curvas preenchidas de modo a ter um aspeto sólido.
Os tipo de fontes escaladas são Type1, TrueType e OpenType.
Os tipo de fontes escaladas são Type1, TrueType e OpenType.
terça-feira, 29 de outubro de 2013
Imagens com código ASCII
Imagens Conversor ASCII
Imagens ASCII Generator
Conversor de Imagens para código ASCII
Imagem original 1
Imagem convertida 1
Imagem original 2
Imagem convertida 2
Bibliografia:
http://www.glassgiant.com/ascii/ ( conversor para imagens )
http://www.supertrafego.com/ms_codigo_ascii.asp ( conversor para codigo)
http://www.network-science.de/ascii/ (conversor para palavras)
O character set ou charset ou ainda character encoding é no português a codificação de caracteres, que nada mais é do que o padrão de relacionamento entre um conjunto de caracteres com outra coisa.
Os browsers precisam saber em qual codificação a página foi escrita para poder mostrá-la para o usuário final.
A codificação usada no início da web era o ASCII.O ASCII têm números de 0-9, "A" ao "Z, tanto maiúsculas como minúsculas e alguns caracteres especiais.
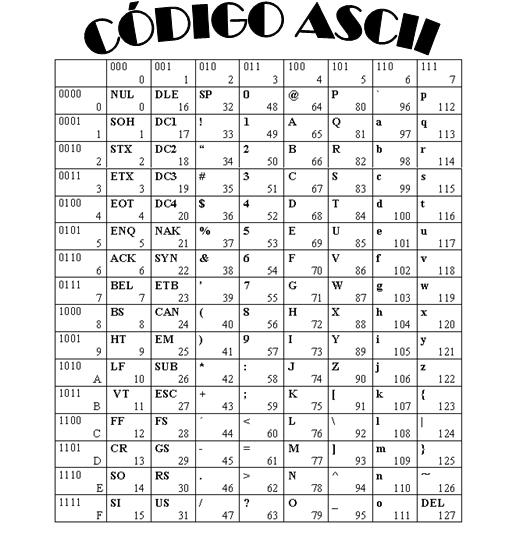
Código ASCII
ASCII é uma sigla para “American Standard Code for Information Interchange” (Código Padrão Norte-americano para Intercâmbio de Informações). Esse código foi proposto por Robert W. Bemer, visando padronizar os códigos para caracteres alfa-numéricos (letras, sinais, números e acentos). Assim seria possível que computadores de diferentes fabricantes conseguissem entender os códigos.
O ASCII é um código numérico que representa os caracteres, usando uma escala decimal de 0 a 127. Esses números decimais são então convertidos pelo computador para binários e ele processa o comando. Sendo assim, cada uma das letras que você digitar vai corresponder a um desses códigos.
Alguns dos caracteres não podem ser impressos (de código 0 a 31), pois eram na verdade comandos para computadores antigos.
Código Unicode
Unicode é um padrão mundialmente adotado que possibilita que todos os caracteres de todas as linguagens escritas utilizadas no planeta possam ser representados em computador.
Unicode fornece um número único para cada caractere, não importa a plataforma,
não importa o programa,nem a linguagem.
não importa o programa,nem a linguagem.
O padrão Unicode é capaz de representar não somente as letras utilizadas pelas linguagens mais “familiares” para nós ocidentais, como Inglês, Espanhol, Francês e o nosso Português, mas também letras e símbolos utilizados em qualquer outra linguagem: Russo, Japonês, Chinês, Hebreu, etc. Além disso, inclui símbolos de pontuação, símbolos técnicos e outros caracteres que podem ser utilizados em texto escrito.
Bibliografia: Imagem 1, Imagem 2
Subscrever:
Comentários (Atom)





























.jpg)